Finally finished my 30 second 2D animation
Wednesday 30 November 2011
Friday 25 November 2011
Animation Project, Inspiration and Ideas.
Last week we started our Animation section of this module, our task is this; create a 30 second animation using moving 2 dimensional figures. So I thought I’d post some of the work I have done so far along with the inspirations for the animation I’m trying to create.
I started off searching sites like YouTube looking for 2D animations made with Adobe After Effects, so that I could see I how other people have used the software and what could be done with it by people that have experience. During this I found some professionally produced advertisements created entirely from After Effects, yet they look so seamless and perfect.
This work is really impressive, and even though it’s far beyond what I could hope to achieve at this stage, it is a good example of what the programme can do if used right.
Another animation that I found that ended up being the main inspiration for my project is this animation by another YouTube user called ‘Awakening from Dusk’
I really liked the Colours used and the silhouette effect. And also the use of the puppet tool to animate the hair and clothes to look as though they were blowing in the wind. This made the animation feel more cinematic, rather than completely still figures sliding across the screen. I also liked the use of the buildings in the foreground and background to create a 3D panning effect, hopefully I can master this effect for my own animation.
From the start I knew I would rather use an alternative means to make my character than use the pictures we took in the first lesson. I decided to base my main character image on the character Raziel from the game Soul Reaver: The Legacy of Kain.
As I was drawing the figure, I noticed that it was also similar to a character called Kakashi, from the anime Naruto;
These are the initial black and white drawings for the character where you can see these influences.
My next steps will be to colour in the images, and then separate them into layers for animation using Adobe Photoshop and Illustrator. I will also need to find objects that can be moved in the background and foreground relevant to the surrounding, E.G. Trees for a forest, buildings for a city etc.
Friday 11 November 2011
Interactive Project, The Making Of
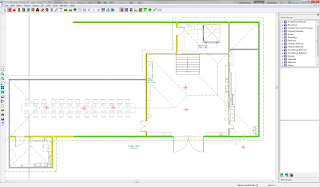
To create the 3D world in which my Interactive project is set, I used Home Design editing software. Learning to use this software took about two days of experimenting and creating prototype rooms before I started to understand how the program worked and how far I could push it.
Having done the Film project before this one, I realised how important staging was when placing the objects, so that, depending on the angle of the camera, I didn’t have to create the whole room, but just a couple of walls, this helped to save me a lot of time when designing the environments. For example, this is a shot of the main hall looking the opposite way:
Once the rooms were created, I had to edit the images in Photoshop. The problem I had was that the purpose of the 3D software was to design modern homes, and so finding the right lighting and textures to make the rooms look aged was difficult. So instead I used Photoshop to manipulate the images by adjusting the contrast and saturation and adding filters, I also had to change the image size so that all the shots were uniform and would work in the program. It was also at this point that I added the text (for the characters thoughts and the letters) and the papers that the player can find and read.
After this I could start putting the images together using Adobe Dreamweaver. I struggled with this software at first, but after I figured out how to use it, the process of linking the images became very easy, and in some ways quite repetitive.
The hardest part about the HTML was when it came time to make the mirror world. This required that I copy all the existing pages under a different name and change all the links in the code to the names of the new mirror pages. Keeping track of which pages were where would have been quite challenging, so I created them in a separate folder to rename them, then moved them back into the main folder while linking them. However I eventually managed to link the pictures in such a way that once the keys had been picked up, they would not reappear on the hook, and the front door would open when clicked, but without the keys would remain locked.
Once the basic structure of the game was linked and working, I asked some people to try it out. This would highlight any broken links or problems with the flow of images that I had missed. During this, three main issues arose. The first was that people were getting confused about how to go back where they’d just come from, as the ‘back’ link was an invisible bar at the bottom of the page. To rectify this I took the necessary images back into Photoshop and added a black arrow to the bottom of the screens, where the bar was located. Small enough to look unobtrusive and not distract attention from the scene, but visible enough that users would know where to click to back up. The second problem was that one of the letters in the Drawing Room was unreadable, it contained too much text and in too small a font. In order to fix this I again turned to Photoshop, re-writing the letter so that the font was larger and more legible, and the user had less to read to find the clue when you picked the letter up.
The other thing I noticed while watching people test the work, was that rather than going straight to click the doors, they would try and click other objects in the room first. Seeing this I decided to add extra links in the rooms so that users could open cupboards, look in books and further explore the environment.
The third problem users were having was that there was a story connecting the notes and clues, but there wasn't enough content for them to work out the story, only make guesses at it. So I went back to the 3D progame and created some extra rooms and modified some of the letters, so that users could better work out the mystery if they wished to. this included explainations as to why the books were blank and the house empty.
The main criticism I would have about this piece is that if the user finds the key straight away, the game is too short. Unfortunately the only ways I can think to improve this would be to either place the key in a place that was far more complicated to find, but that would run the risk of the game becoming boring or frustrating if the user couldn’t find the key, or if they knew where the key was, but it was taking a long time to get to it.
The other way to lengthen the game would be to use my original idea, of having multiple items that can be combined and used to get the key, but as originally thought, this would be too complex an undertaking to complete in the given time.
In the end I modified the game so that there is an option that would get you killed if you took it, and you would have to restart, again adding more dimention to the world.
To create some feeling of variety, the option comes in the form of two buttons to press, this would keep the user entertained.
Subscribe to:
Posts (Atom)